Desma - A design system manager for all your projects
Netlify Hashnode Hackathon Submission
Live Project on Netlify 🎥
- Desma website: desma.kosmos.community
- Desma website: desma.netlify.com
What is Desma? 🎨
Desma is a design system manager where you can create, preview and host all your designs in one single place.

The Problem 💣
A lot of times designers and developers have the problem of keeping consistency through an entire software product, some developers would try to guess certain design specifications and mess up the entire system consistency, just like a designer could.
This system attempts to save all your designs in one single place and make it easy to access your layouts specifications.
Features ✨
You can create as many design systems as you want, this is an easy to use app that let's you host all your palettes freely.
The idea of desma is to save multiple features that a design can hold at once, some of them being:
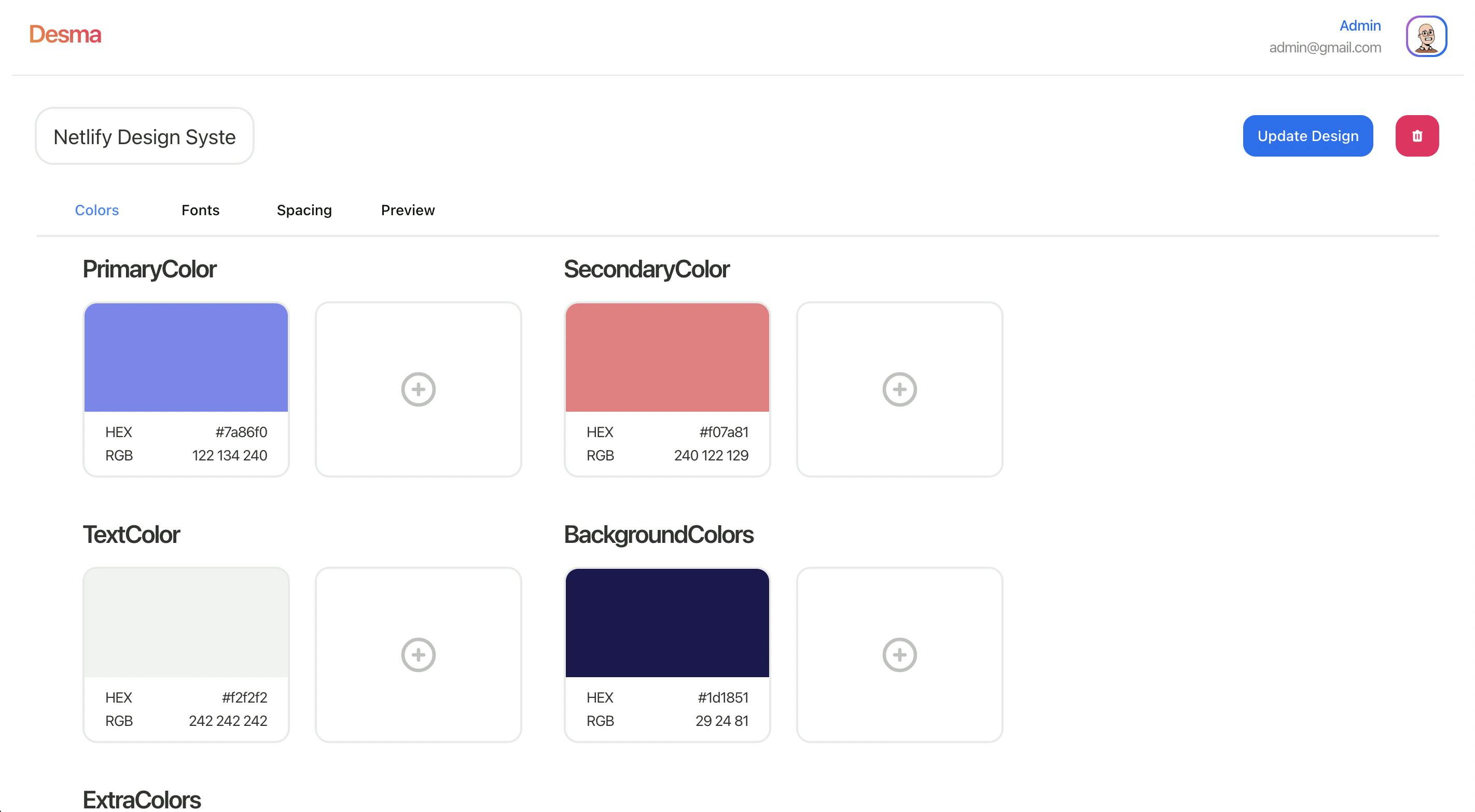
- Color Palette: You can save your whole color palette for primary, secondary, background, font and extra colors.
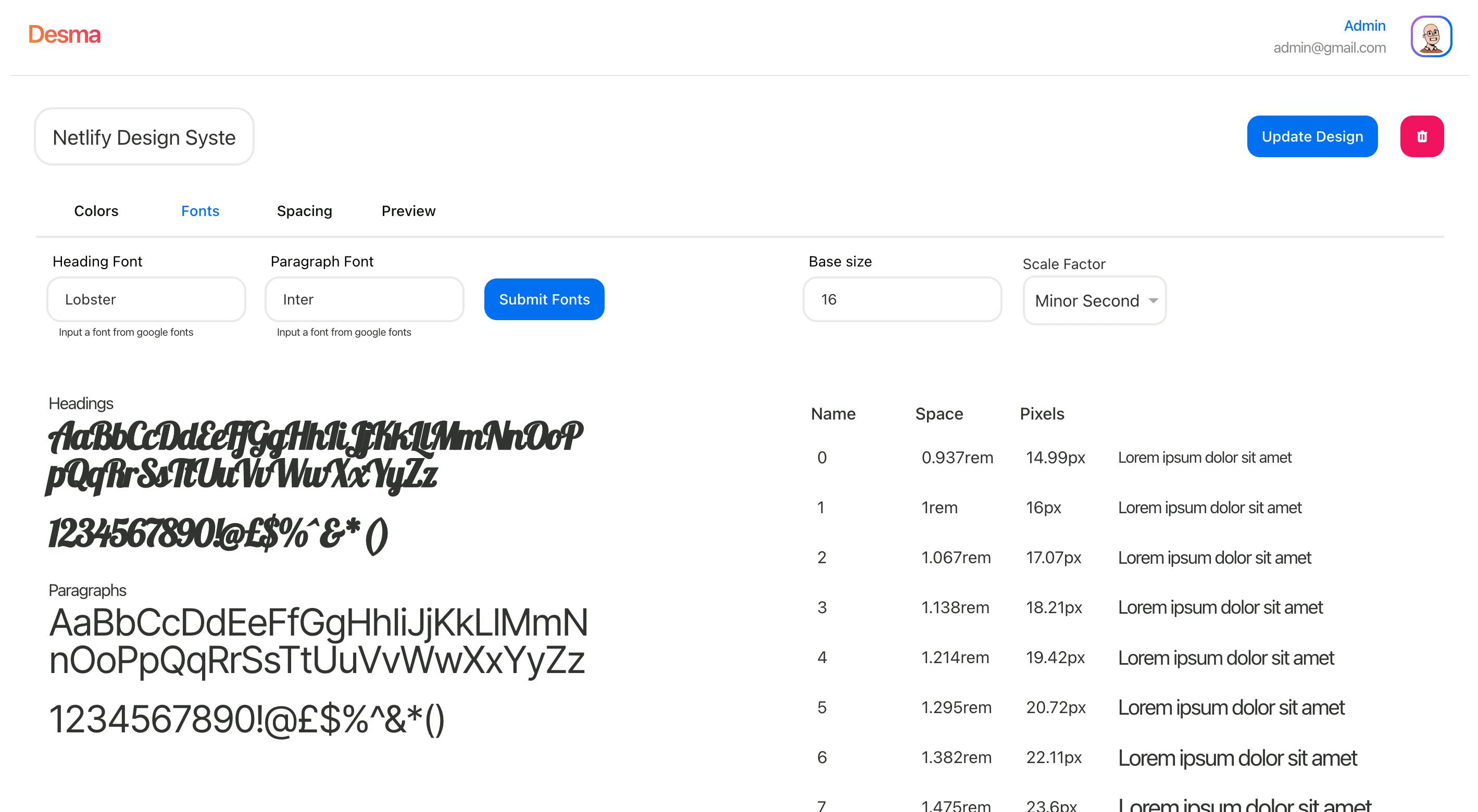
- Fonts: There's a space where you can input your fonts directly from google fonts to preview your headings and paragraphs. Also you can generate a font scaling palette for all your headings given a scale factor.
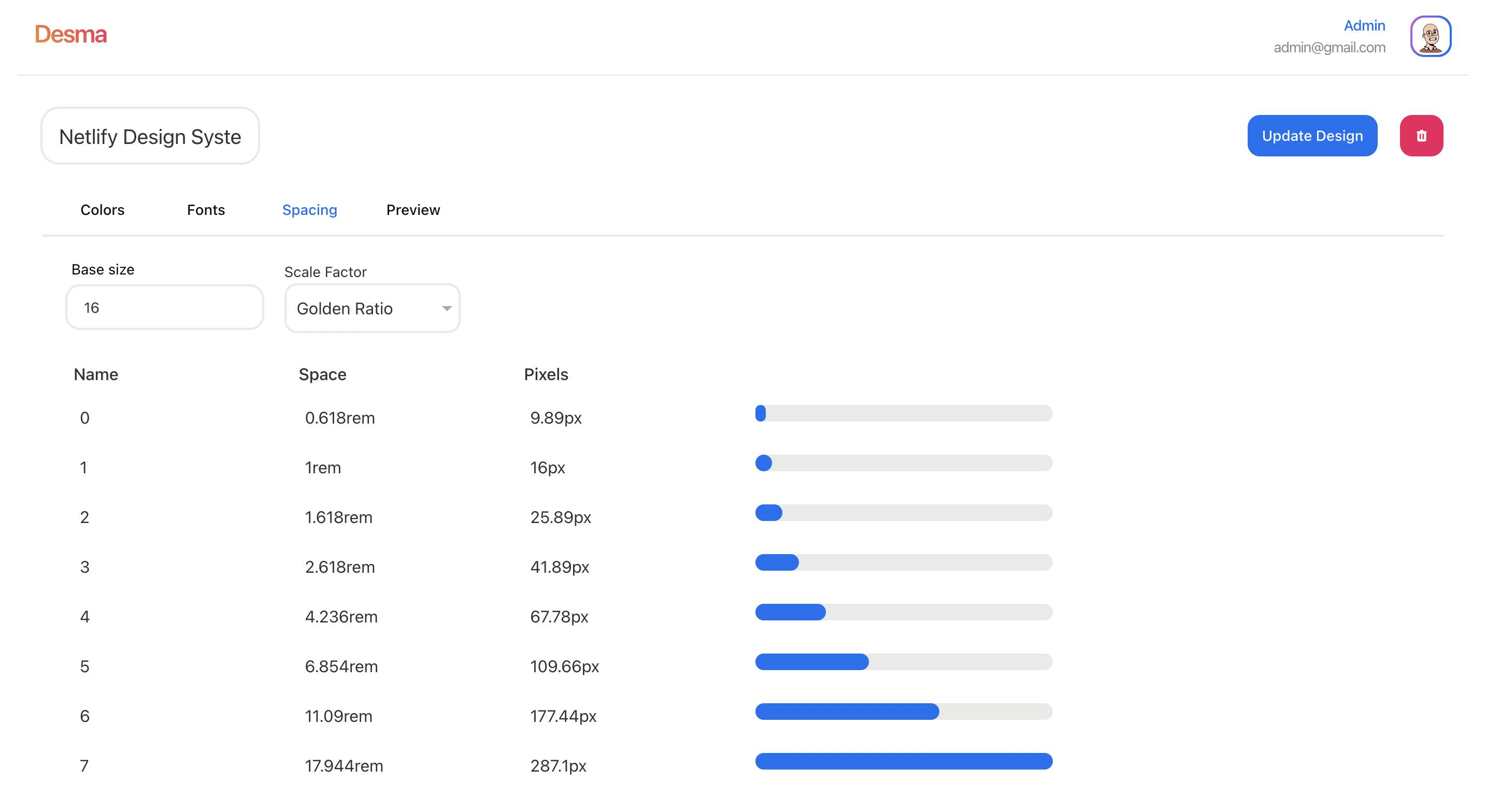
- Spacings: Generate the spacing you need for your system to breathe between sections.
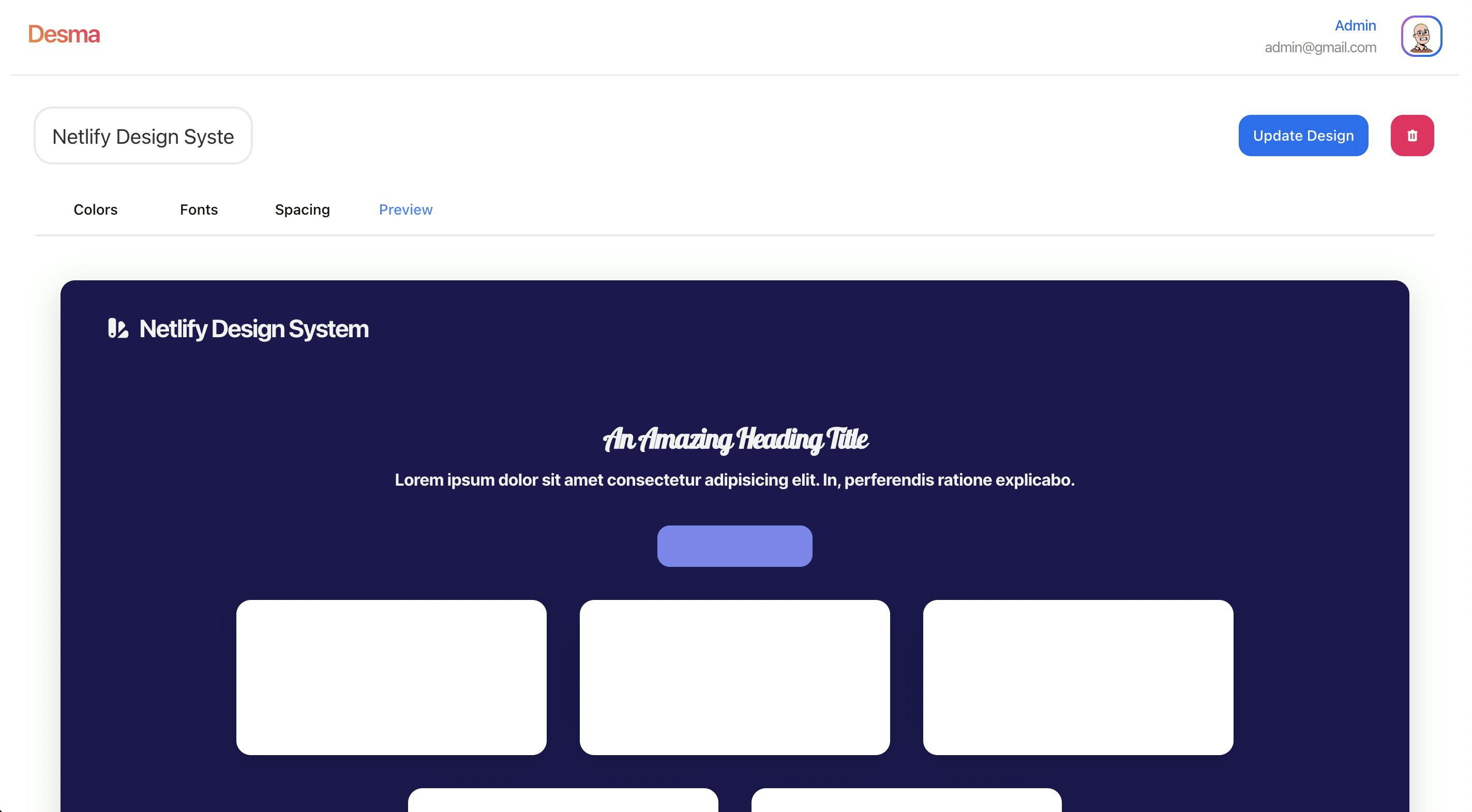
And one of the best things is that Desma has prepared a preview tab where you can watch your designs come to live and see how everything would contrast together!
Technologies 🖥
Some of the main technologies used in this project are:
- Next.js
- NextUI
- Express
- MongoDB
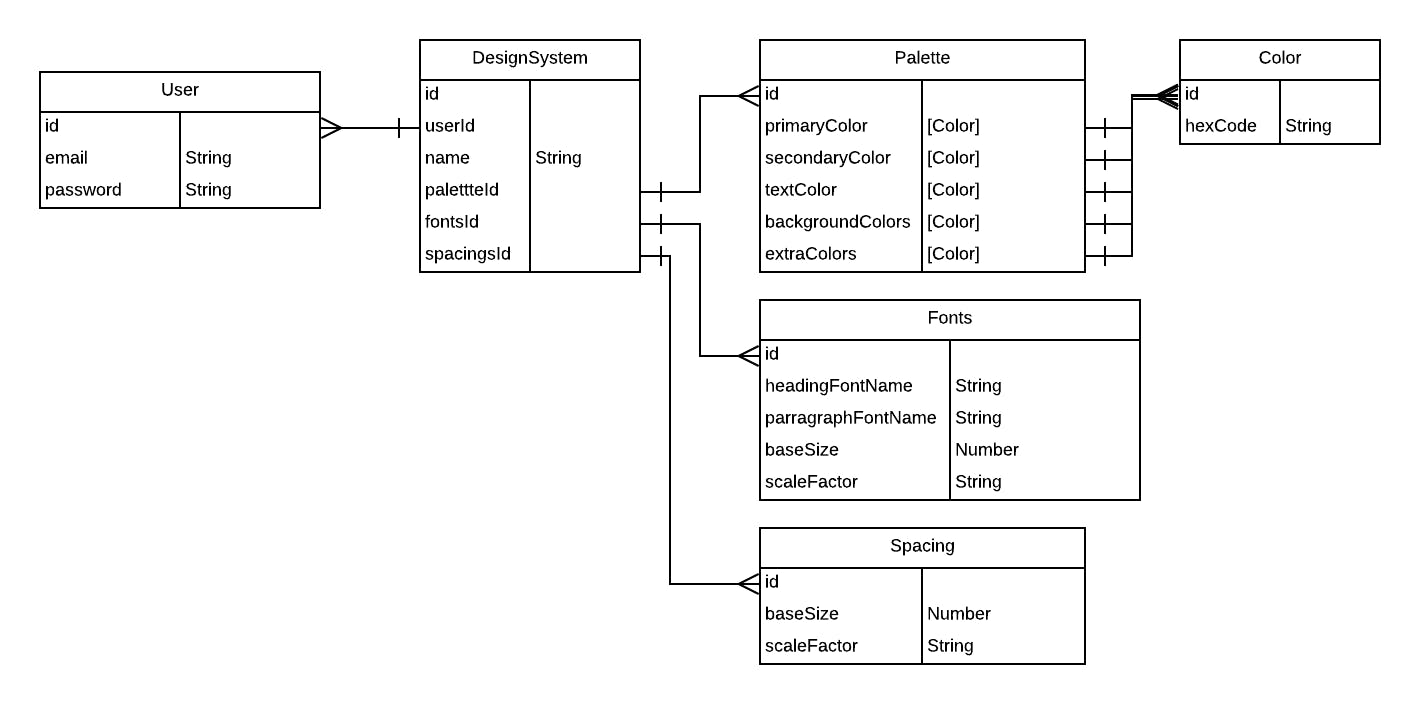
Database Model 🗂
For this project it has been created a database relationship model to help better visualize how the system is connected in the database even though the database used is a no relational database. The database relational model consists of User, DesignSystem, Palette, Fonts, Spacing and Color

Demo 🔫
Login

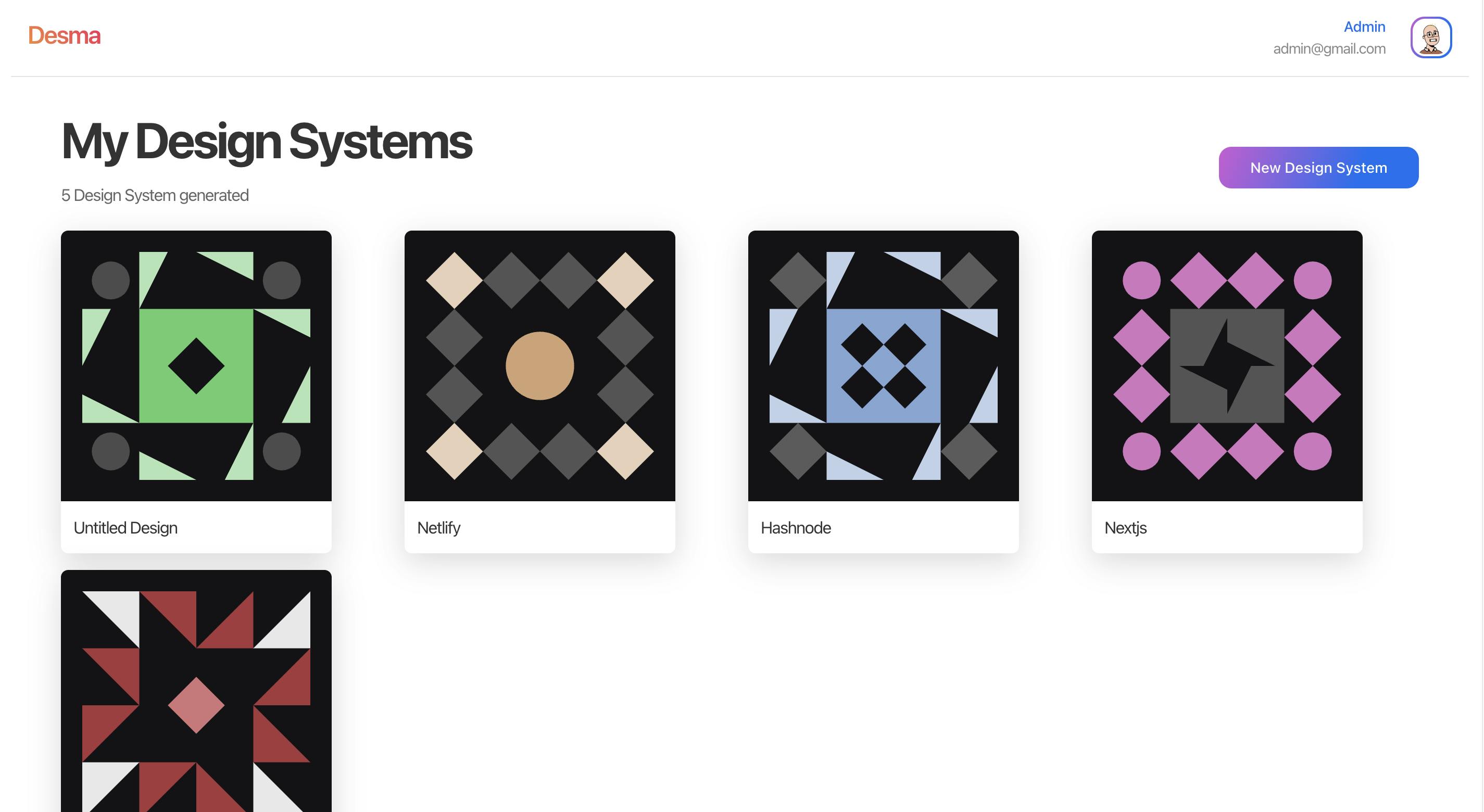
Dashboard

Designer




Future Development 🎊
The system is expected to scale greatly, some of the planned features for the future are:
Social media
The gist of the social media is for users to share their design systems and get inspired by viewing other's people projects to create and customize one of their own.
Team projects
Another feature is to create team projects, so a user can share their design systems with their team so everyone can join in and review the project information and add some of their own custom styles.
Components
Components. This is an amazing feature that could benefit designers and developers greatly, the idea is to create a section where users can create their own custom components so the design system can be more diverse, consistent and to help users better visualize how their project could end up looking like.
Github Repositories 🗄
- Desma frontend repository: github.com/Kosmos-Community/desma
- Desma backend repository: github.com/Kosmos-Community/desma-api
